Difference between revisions of "Hhinsch Week 4"
From LMU BioDB 2017
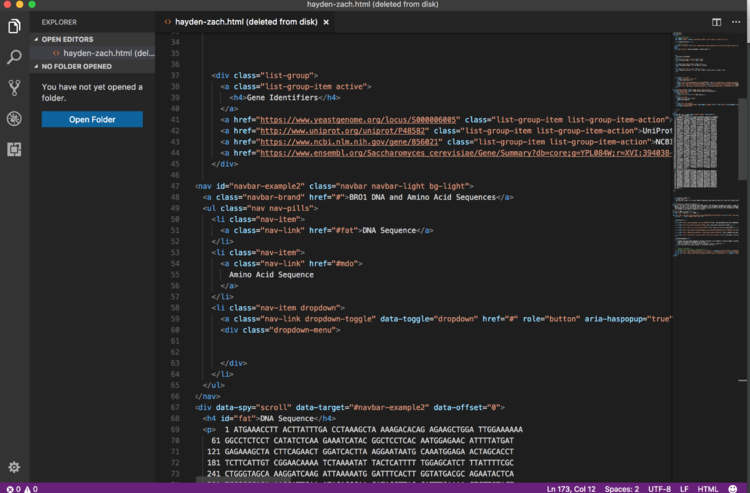
(added a screenshot of our sample html code) |
(changed the px of the creenshot of our sample html code) |
||
| Line 16: | Line 16: | ||
*Once we located all the information we needed we started using bootstrap coding on the Visual Studio Editor to build the html file. It was fairly straightforward and did not require too much knowledge other than reading the descriptions of the bootstrap codes and their function on [https://getbootstrap.com/docs/4.0/getting-started/introduction/ https://getbootstrap.com/docs/4.0/getting-started/introduction/]. | *Once we located all the information we needed we started using bootstrap coding on the Visual Studio Editor to build the html file. It was fairly straightforward and did not require too much knowledge other than reading the descriptions of the bootstrap codes and their function on [https://getbootstrap.com/docs/4.0/getting-started/introduction/ https://getbootstrap.com/docs/4.0/getting-started/introduction/]. | ||
*From here we took the information from the databases and put it into our own words, then coded it onto the html file. | *From here we took the information from the databases and put it into our own words, then coded it onto the html file. | ||
| − | *This is an example of what our actual code looked like: [[File:Hayden-zach-favorite-gene-sample-html-code.png]] | + | *This is an example of what our actual code looked like: [[File:Hayden-zach-favorite-gene-sample-html-code.png|750px]] |
Revision as of 01:54, 25 September 2017
Website Zip File
Hayden and Zach's Favorite Gene Zip File
Electronic Notebook Entry Week 4
- To start this assignment was fairly simple. I downloaded bootstrap for my computer from https://getbootstrap.com/ and started attempting different plug-plug ins from the bootstrap documentation page https://getbootstrap.com/docs/4.0/getting-started/introduction/ which I found to be very helpful.
- I started off playing around with Visual Studio Code which I downloaded from https://code.visualstudio.com/. My original html file just looked like a few random words using the
< h 3 > < / h 3 >and< h 4 > < / h 4 >headings just to get an idea of what the html page would look like with the bootstrap code. - I then worked with Zach in the computer lab, referring to the Week 4 assignment page to complete the deliverables for the html page.
- We used basic typography from the Bootstrap Documentation page: https://getbootstrap.com/docs/4.0/getting-started/introduction/.
- Due to the lack of plugins we had installed on our computers we used some of the basic typography and tables.
- Zach had a previous knowledge of bootstrap so with his knowledge he helped guide our bootstrap coding in the right direction in order to create the html page.
- We looked over the four databases listed on the the Week 4 assignment page and decided that SGD was the easiest to navigate and most visually pleasing.
- After some searching we decided BRO1 was our favorite gene.
- The page for BRO1 can be found on this SGD page: https://www.yeastgenome.org/locus/S000006005#sequence.
- We then searched the rest of the four databases to review the databases' efficiency and layout.
- We found that most of the databases contained the same information about BRO1 except for a few descriptions and the reference numbers for the gene.
- Once we located all the information we needed we started using bootstrap coding on the Visual Studio Editor to build the html file. It was fairly straightforward and did not require too much knowledge other than reading the descriptions of the bootstrap codes and their function on https://getbootstrap.com/docs/4.0/getting-started/introduction/.
- From here we took the information from the databases and put it into our own words, then coded it onto the html file.
- This is an example of what our actual code looked like: