Difference between revisions of "Emmatyrnauer Week 3"
From LMU BioDB 2017
Emmatyrnauer (talk | contribs) (→Hack a Page: adding picture replacement heading) |
Emmatyrnauer (talk | contribs) (→Hack a Page: adding photos 3 and 4 and organizing photos into galleries) |
||
| Line 1: | Line 1: | ||
==Hack a Page== | ==Hack a Page== | ||
===Text Modification=== | ===Text Modification=== | ||
| − | [[File:Emma's text screenshot with developer tools.png|450px|thumb|left|Developer Tools Open]] | + | {|style="margin: 0 auto;" |
| − | [[File:Emma's text screenshot without developer tools.png|450px|thumb|Developer Tools Closed]] | + | | [[File:Emma's text screenshot with developer tools.png|450px|thumb|left|Developer Tools Open]] |
| + | | [[File:Emma's text screenshot without developer tools.png|450px|thumb|Developer Tools Closed]] | ||
| + | |} | ||
===Picture Replacement=== | ===Picture Replacement=== | ||
| + | {|style="margin: 0 auto;" | ||
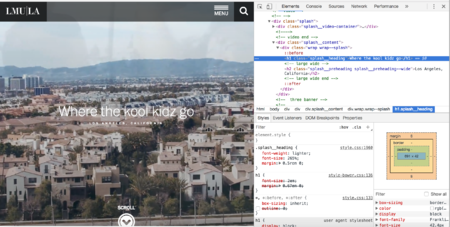
| + | | [[File:Emma's image for photo hacking with the developer tools open.png|450px|thumb|left|Developer Tools Open]] | ||
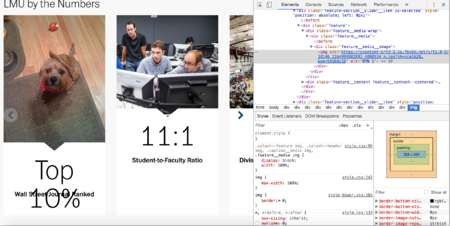
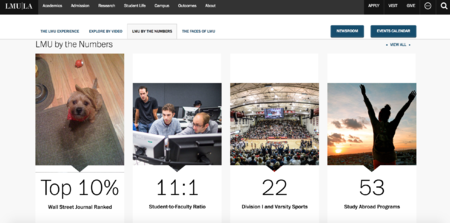
| + | | [[File:Emma's image for photo hacking without developer tools open.png|450px|thumb|right|Developer Tools Closed]] | ||
| + | |} | ||
==Notebook== | ==Notebook== | ||
Revision as of 07:25, 18 September 2017
Contents
Hack a Page
Text Modification
Picture Replacement
Notebook
For this portion of the assignment, I visited the LMU website and replaced "Loyola Marymount University" with "Where the kool kidz go." I also changed the picture associated with the heading: "Top 10% Wallstreet Journal Ranked" to a picture of my dog. To replace the heading I opened up the developer tools using the inspect option and typed in the new heading. For the photo, I went to my Facebook page and copied and pasted the src from Facebook to the developer tools on LMU's website.